Blog It Yourself - Hugo
1 mars 2022
Cet article fait partie de la série "Blog It Yourself"
J’évoquais le choix et l’utilisation de Ghost comme outil de blogging. Après 18 mois d’exploitation, pour les raisons évoquées à la fin de l’article précédent, j’ai décidé de changer de plateforme. Et puis aussi parce qu’après les 12 mois gratuits de l’instance AWS il fallait bien payer, même si cela reste des petites sommes.
Générateur de sites statiques ?
Il faut tout d’abord comprendre qu’il ne s’agit pas que d’un changement de solution technique, mais d’un changement d’état d’esprit. WordPress ou Ghost sont des logiciels qui exposent un site ainsi que des outils de rédaction et d’administration. À l’inverse, Hugo n’est qu’un générateur de sites. À partir d’un thème et d’une liste de contenus, il va générer des pages HTML … et c’est tout !
Autrement dit, toute la création, la gestion et la rédaction du site se font sur l’ordinateur de son propriétaire. En contrepartie, les pages générées n’ont pas besoin d’une API ou d’un quelconque serveur pour les alimenter. Donc le site n’est pas "piratable" en tant que tel. Tout dépendra de la manière d’héberger ces pages HTML évidemment.

Là où WordPress et Ghost assurent la mise en ligne en direct des modifications qui sont faites et perdent donc la version précédente, Hugo simplifie grandement les choses : il est très facile de versionner les fichiers "texte" qui le composent, via Git.
On peut donc versionner le contenu du site (les articles du blog, etc.), mais aussi le thème du site en lui-même. Ce qui permet de revenir en arrière après une mise à jour malheureuse par exemple, sans avoir à retrouver les 36 options modifiées sur un WordPress.
À noter qu’il existe des dizaines de générateurs de sites statiques, avec des caractéristiques différentes, écrits dans des langages différents, etc. Je vous invite à consulter la liste sur le site de la JAMStack (et au passage à vous renseigner sur la JAMStack, même si ce n’est pas précisément le sujet ici).
Parmi ses concurrents directs (Jekyll et Gatsby), Hugo ressort d’une courte tête en nombre d’étoiles sur GitHub, si tant est que ce soit un indicateur important au moment de faire son choix…
Thèmes
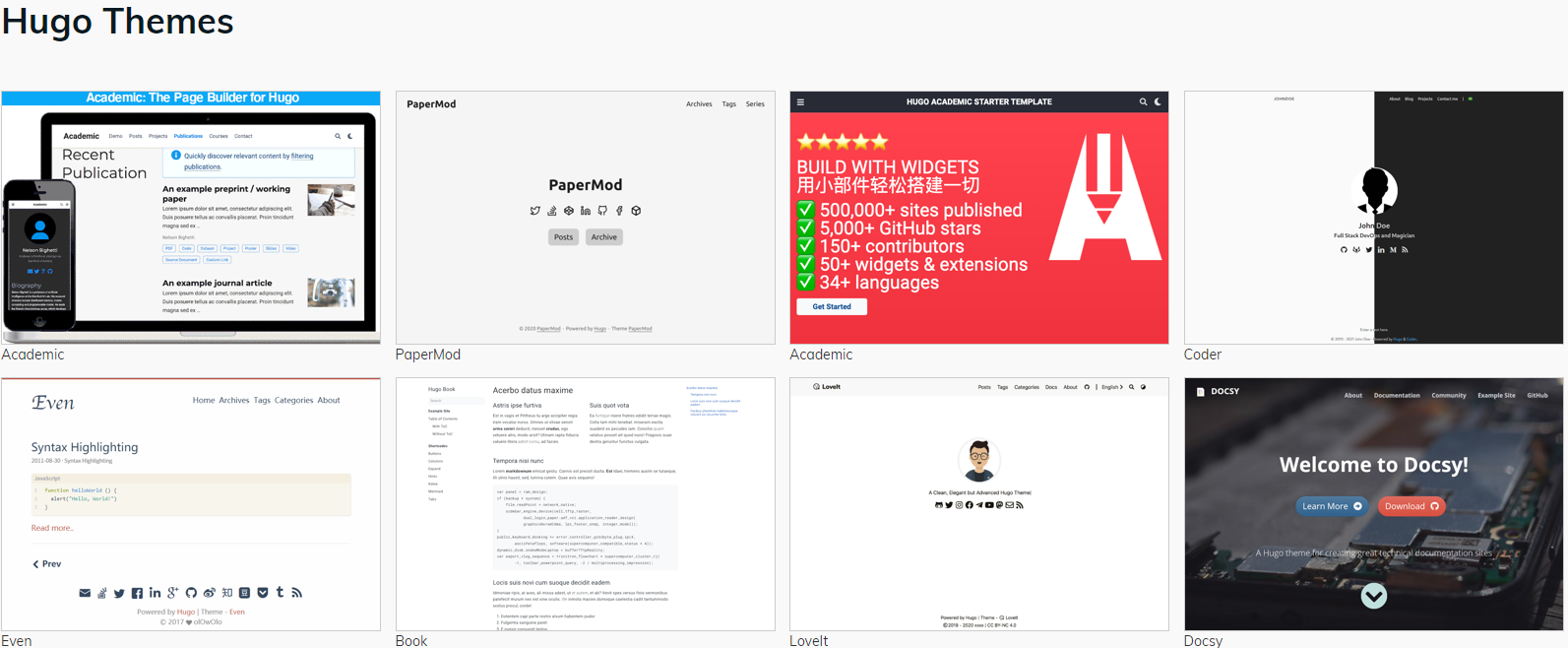
Admettons que l’on se lance avec Hugo. Une fois l’outil installé sur son poste, encore faut-il trouver le thème qui correspond à son besoin et ses goûts. Heureusement, tout est prévu sur la page officielle des thèmes. Avec une bonne catégorisation des thèmes et des sites de démonstration, il est assez facile de trouver son bonheur.
C’est ainsi que j’ai trouvé celui créé par Eddie Webbinaro, sobrement intitulé Resume.
Vous ne trouvez pas ce qu’il vous faut ? Pas de panique ! Certes, vous pouvez créer votre propre thème (comme décrit dans ce post par exemple), mais sachez que de nombreux thèmes ne sont pas référencés sur la page officielle, vous pouvez donc faire vos propres recherches.
Pour l’anecdote, j’ai trouvé une version dédiée à Hugo du thème par défaut de Ghost en faisant une recherche rapide. C’est ainsi que RoxTheCasbah n’a même pas changé d’aspect lors de sa migration de Ghost vers Hugo ! Et si ça vous intéresse, ce thème (Casper 3) est disponible ici.

De la même manière que l’on peut se lancer dans la création de son propre thème, il est bien évidemment possible de modifier un thème existant. Attention à la licence attachée à celui-ci tout de même !
Par exemple, je n’avais pas besoin de certaines sections proposées par le thème Resume dont je parlais plus haut, je les ai donc supprimées, j’ai ajouté d’autres pages, etc. Idem pour améliorer (selon mes goûts), l’affichage d’un post de blog, etc.
Attention toutefois, il faut bien reconnaitre qu’en modifiant le thème on peut rapidement s’éloigner de sa version d’origine et rendre impossible sa mise à jour en local si l’auteur le modifie de son côté.
De plus, Hugo est livré avec des comportements par défaut très pratiques, mais aussi très contraignants. Par exemple, par défaut, Hugo prend l’entrée description d’un document Markdown pour générer la balise <meta name="description"> qui représentera votre page sur les moteurs de recherche. Gare à vous si vous l’avez par exemple nommée extract (ce qui peut être très logique) : la page n’aura tout simplement pas de description et c’est très pénalisant en termes de référencement chez Google !
Contenu
Votre thème est en place ? Il n’y a plus qu’à ajouter du contenu à votre site !
Et c’est pour moi le meilleur moment pour se rendre compte de la puissance proposée par Hugo : tout peut être "markdownifié". Autrement dit, tout le contenu de votre site peut se rédiger dans des fichiers texte, au format Markdown par défaut. Cela signifie donc que pour modifier le contenu de votre page "Accueil", nul besoin de chercher dans quel fichier HTML se trouve l’information, il suffit de retrouver le fichier accueil.md probablement rangé à la racine de votre projet.
J’en parlais dans un article début octobre 2021, il est possible d’aller plus loin qu’avec Markdown en utilisant le langage AsciiDoc. Et il est possible d’avoir une partie du contenu en Markdown et le reste en AsciiDoc, c’est pratique lorsque l’on part d’un site existant notamment.

La documentation de Hugo est très bien faite et l’énorme communauté anime un forum d’entraide très riche. C’est par exemple comme cela que l’on peut trouver les informations nécessaires à la mise en place d’un système de tags pour catégoriser ses articles ou encore le code nécessaire pour garantir l’intégration de vidéos YouTube sur une page.
La génération du site est incroyablement rapide, de l’ordre de quelques secondes pour un site qui comporte plusieurs centaines de pages. C’est un argument mis en avant par Hugo et très pratique en cours de rédaction d’un article ou de modification de la structure d’une page : la modification est affichée instantanément.
Hébergement & Déploiement
On l’a dit, Hugo ne génère que des pages HTML, il faut ensuite se charger de les héberger. Évidemment, si vous avez un serveur à la maison cela se fera sans soucis, d’autant qu’il n’y a pas besoin d’une machine de guerre pour servir de telles ressources. Pour les autres, il existe des solutions … gratuites !

Évoquons tout d’abord GitHub Pages (et son pendant chez GitLab … GitLab Pages). Ces services sont mis à disposition gratuitement par vos plateformes de gestion de sources préférées.
Il existe des différences entre les deux, la configuration ne se fait pas exactement de la même manière, mais l’idée à la fin est la même, on dispose d’une page web (ou d’un site complet) hébergée sur un serveur distant et accessible de partout.
Par la même occasion, on bénéficie des performances et de la fiabilité de ces entreprises majeures. Disons que si notre page n’est plus accessible, il y a de fortes chances que de très nombreux autres sites soient en réalité inaccessibles au même moment.
À titre d’exemple, mon site et RoxTheCasbah sont hébergés par GitHub Pages.
Nous pouvons aussi parler de Netlify qui offre cette fois-ci un service 100% dédié à l’hébergement, avec une version gratuite qui suffit complètement à héberger un site et une version payante pour aller plus loin (travail en équipe, etc.). En s’interfaçant avec votre repository GitHub par exemple, Netlify sera capable de détecter les changements, builder la nouvelle version du site et la déployer immédiatement.
À noter que le déploiement automatique n’est pas toujours une bonne idée, on risque de se retrouver avec un article non terminé déployé aux yeux de tous. Il faut donc envisager un déploiement déclenché manuellement pour votre site en production, tout en conservant une livraison automatique pour une version en recette par exemple.

C’est ainsi que je me sers de Netlify pour déployer des versions différentes de mon site, par exemple avec des nouvelles fonctionnalités à tester en conditions proches du réel ou des articles encore en brouillon. Mais je peux aussi très facilement faire basculer la version "en production" de GitHub vers Netlify si ce premier service devenait payant ou connaissait une panne majeure, avec un simple changement de redirection DNS.
Une fois déployé par GitHub Pages, le site est disponible à l’adresse pseudo.github.io, soit alainncls.github.io dans mon cas. Ce n’est pas encore très personnalisé… Et c’est sans parler des adresses par défaut de Netlify qui ressemblent à stoic-franklin-0f67b8.netlify.app ou reverent-stonebraker-e22885.netlify.app !
Il convient donc de "cacher" ces adresses par un nom de domaine plus propre. Il s’agit cette fois-ci d’une opération payante. Au passage, attention aux offres trop belles pour être vraies : n’achetez pas votre nom de domaine n’importe où ! De mon côté, je passe par le service de Google, Google Domains.
Conclusion
Pour résumer les aspects positifs de Hugo, nous pouvons évoquer :
le gain en sécurité,
le versioning du thème et du contenu,
sa gratuité,
sa rapidité à générer des sites comprenant des centaines de pages,
la facilité d'héberger gratuitement des pages HTML,
et enfin la très riche communauté autour de l’outil.
Il convient de nuancer cet enthousiasme en évoquant quelques points négatifs :
la difficulté, voire l’impossibilité, de changer de thème si celui d’origine a été fortement modifié,
l’obligation de respecter des standards contraignants sous peine de devoir faire énormément de développements à la main,
et le plus grand risque de faire des bêtises en termes de référencement sur le site en entier.
Maintenant que nous avons vu plusieurs solutions techniques pour créer un blog, nous verrons dans le prochain article comment rédiger des posts, même si on a l’impression de ne rien avoir à raconter…




