Mettez (facilement) votre site en conformité avec RGPD !
15 octobre 2021
Vous aussi vous adorez les bandeaux de consentement que l’on trouve désormais sur (presque) tous les sites et vous rêvez d’en avoir un sur le vôtre ? C’est normal, ça fait tellement plus sérieux… Et puis, c’est aussi ça respecter les règles !
RGPD, le vrai Cookie Monster
Qu’est-ce qu’un cookie ?
C’est un petit fichier assez simple déposé dans notre navigateur lorsque nous visitons certains sites. Notamment pour nous identifier lors de la prochaine visite.
Ce qui peut parfois se révéler assez pratique : le site peut ainsi connaître à l’avance nos préférences d’affichage par exemple.
Mais lorsqu’une régie publicitaire commune à plusieurs sites se permet de tracer nos habitudes d’un site à l’autre, par exemple pour nous proposer des publicités sur Amazon en rapport avec nos pages Facebook suivies … l’aspect pratique s’efface derrière l’aspect effrayant.
Nos données personnelles ne sont plus personnelles, alors même que l’on ne nous a pas demandé notre avis.
C’est pour combattre cette dérive que le RGPD demande de recueillir le consentement des utilisateurs avant d’exploiter leurs données personnelles.

RGPD : rappel rapide
Le règlement général sur la protection des données est un texte du Parlement européen qui a pour but d’améliorer la protection des données des personnes, notamment en responsabilisant les acteurs du traitement de ces données.
Il donne par ailleurs plus de pouvoirs aux autorités comme la CNIL, en charge de faire respecter les directives européennes transposées en droit français.
La conséquence
Il en résulte une conséquence directe assez visible lorsque l’on navigue sur Internet : notre consentement autour des cookies est demandé à tout bout de champ.
Et bien souvent la question est difficile à ignorer…
Bandeau envahissant, popup au premier plan, tous les moyens sont bons pour détourner notre attention de l’information que l’on veut consulter. En améliorant la confidentialité de nos données, le RGPD a aussi considérablement détérioré notre expérience du web.

Le RGPD ne se résume pas qu’au consentement autour des cookies, mais l’objectif ici n’est pas de lister les tenants et les aboutissants d’un texte de loi de plus de 80 pages.
La difficulté de faire les choses proprement
Mais avant de jeter la pierre aux designers ou aux développeurs qui n’ont pas eu le choix, essayons de comprendre les difficultés qui résident dans la mise en œuvre du recueil du consentement des utilisateurs.
Lister les cookies
La première étape consiste à lister les cookies utilisés par le site.
Bien souvent on retrouve un (ou plusieurs !) cookie(s) permettant la mesure d’audience, comme ceux déposés par Google Analytics ou ses concurrents. Mais il faut aussi penser à tous les services tiers utilisés…
C’est ainsi que sur le blog de Talan Labs dont j’évoque la création ici, nous utilisons par exemple Disqus pour gérer le système de commentaires.
Il ne faut pas non plus oublier l’intégration de lecteurs vidéo comme YouTube qui apportent leur lot de cookies, l’utilisation de fonctionnalités de réseaux sociaux, etc.
Rendre les cookies optionnels
Nous l’avons dit, de manière à être conforme aux recommandations de la CNIL, le site ne doit pas déposer de cookie sans le consentement du visiteur.
Cela signifie donc qu’il faut gérer 3 états :
Le consentement n’a ni été donné, ni été refusé, donc les cookies ne doivent pas être déposés
Le consentement a été refusé, donc les cookies n’ont pas été déposés et le site doit tout de même fonctionner normalement
Le consentement a été accordé, donc les cookies peuvent être déposés
Il faut donc à tout moment savoir si le consentement a été accordé et être capable de désactiver des fonctionnalités le cas échéant. Ce qui ne manque pas d’avoir un impact direct sur le code source de la page concernée…
On se retrouve alors avec des petits morceaux de code retouchés qui ressemblent à cela :
if (isGoogleConsentGiven) {
// Add Google Analytics
}
if (isDisqusConsentGiven) {
// Add Disqus
}Ne pas (trop) dégrader l’expérience utilisateur
On l’a vu plus haut, même en ayant refusé les cookies (ou en tout cas certains), l’utilisateur doit pouvoir continuer sa navigation le plus normalement possible. Il convient donc de vérifier que les fonctionnalités au cœur de notre page ne sont pas impactées par l’absence d’un service.
Par exemple, une page qui liste des vidéos YouTube sous forme de vignettes … sans YouTube … ça rend tout de suite moins bien. Il faut donc à minima prévoir un petit message pour expliquer l’apparence surprenante de la page.
De plus, les bannières et autres encarts demandant le consentement viennent s’ajouter en superposition de pages souvent déjà bien remplies et complexifient parfois beaucoup trop la navigation. Même s’il y a du mieux ces derniers mois suite aux rappels à l’ordre de la CNIL, il est encore difficile de systématiquement refuser les cookies avec des boutons "ACCEPTER" bien trop mis en avant.
Au-delà de l’aspect technique, il y a donc aussi des notions d’UX à prendre en compte pour éviter de retourner au web d’il y a 20 ans…

La solution : tarteaucitron
Nous l’avons vu, cette démarche de mise en conformité est donc relativement longue et complexe.
Et heureusement, il est temps de présenter l’outil qui pourra grandement vous faciliter la tâche, Tarteaucitron !
Sans le savoir, il est probable que vous avez déjà utilisé Tarteaucitron, utilisé sur de nombreux sites (plus de 20 000 revendiqués sur le site de l’éditeur).
C’est un outil qui se veut le plus générique possible, avec une version gratuite open-source et une version payante proposant une mise à jour continue ainsi qu’un plugin WordPress. Il consiste en une librairie JavaScript disponible via npm, autrement dit très facilement installable.
Il convient alors de l’intégrer à votre page :
<script type="text/javascript" src="/tarteaucitron/tarteaucitron.js"/>
<script type="text/javascript">
tarteaucitron.init({
// Configuration
});
</script>La configuration porte sur tous les aspects de l’outil : position de la bannière, affichage ou non des différents boutons de choix, etc. Il vous faudra vous retrousser les manches pour modifier l’apparence de la bannière, de l’icône et de l’écran de choix, mais rien de très compliqué.

Ensuite, service par service, vous allez pouvoir remplacer votre intégration actuelle par celle de Tarteaucitron.
Par exemple, dans le cas de Google Analytics, vous aviez l’habitude de l’ajouter comme ceci :
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXX');
</script>Il faut désormais remplacer ce morceau de code par :
<!-- Cookies management for Google Analytics -->
<script type="text/javascript">
tarteaucitron.user.gtagUa = 'UA-XXXXXXX';
(tarteaucitron.job = tarteaucitron.job || []).push('gtag');
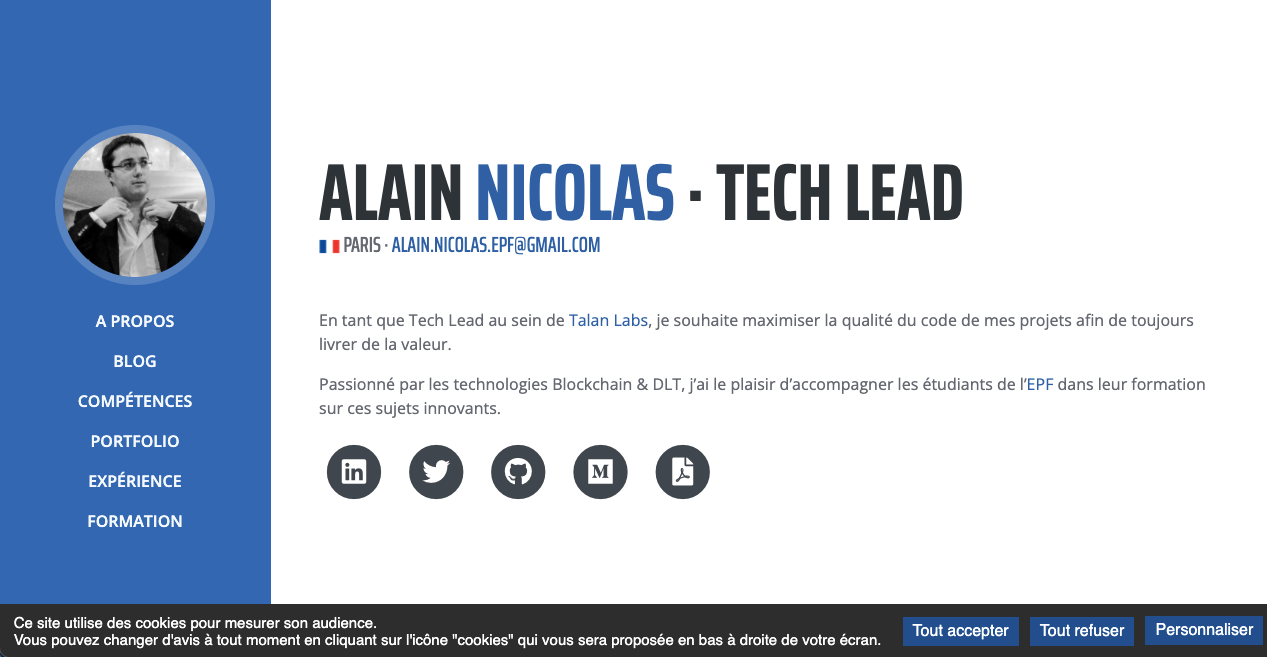
</script>À tout moment, l’utilisateur peut revenir sur ses choix, par défaut en cliquant sur l’icône située en bas à droite de l’écran comme sur ce site.
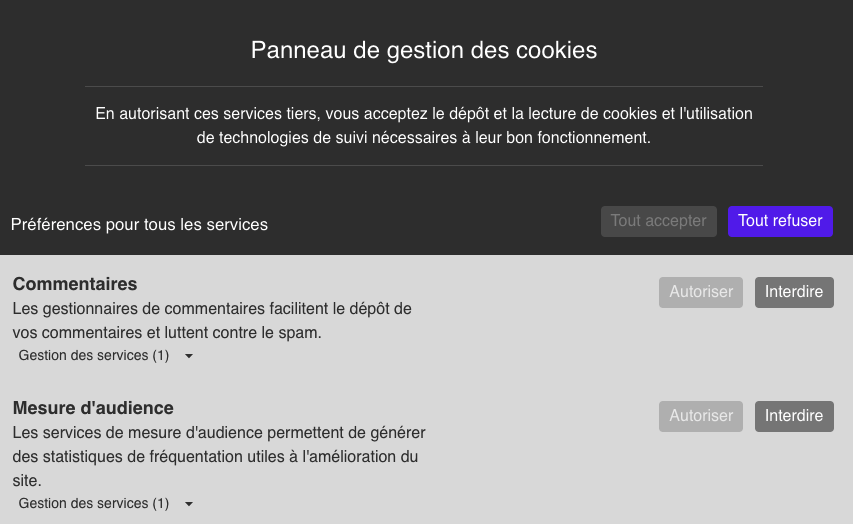
Il accède alors à l’écran détaillé de choix :

De même, en naviguant sur le site, il peut se retrouver face à une fonctionnalité désactivée en l’absence de cookie, Tarteaucitron va automatiquement lui proposer d’accepter les cookies associés s’il veut s’en servir :

En résumé, Tarteaucitron nous a permis de surmonter les difficultés listées plus haut :
En intégrant par défaut plus d’une centaine de services couramment utilisés, il permet de répondre à la grande majorité des cas que l’on peut lister sur son site
Il gère le cas du consentement accordé au non, service par service
Il évite de dégrader l’expérience utilisateur en proposant des bannières simples et en remplaçant proprement les encarts refusés
Par sa facilité d’installation et de configuration, nul doute que Tarteaucitron continuera de gagner de nombreux utilisateurs dans les prochaines années … pour le plus grand bien des internautes !


