(Easily) Make your website GDPR compliant!
Do you also love the consent banners that are now found on (almost) every website and dream of having one on your own? It’s normal, it looks so much more professional… And it’s also about respecting the rules!
GDPR, the real Cookie Monster
What is a cookie?
It is a small, fairly simple file that is placed in our browser when we visit certain websites.
It is used, among other things, to identify us during our next visit.
This can sometimes be quite useful: the website can anticipate our display preferences, for example.
But when an advertising network shared by multiple websites tracks our behavior from one site to another, for example, to offer us advertisements on Amazon related to our Facebook pages… the practical aspect fades behind the frightening aspect.
Our personal data is no longer personal, even though we haven’t been asked for our consent.
To combat this trend, the GDPR requires obtaining the consent of users before processing their personal data.

GDPR: a quick reminder
The General Data Protection Regulation (GDPR) is a European Parliament regulation aimed at improving the protection of individuals' data, in particular by holding data processors accountable.
It also grants more powers to authorities such as the CNIL (French Data Protection Authority), which is responsible for enforcing European directives transposed into French law.
The consequence
One direct consequence of this is quite visible when browsing the Internet: we are constantly asked for our consent regarding cookies.
And often, it’s hard to ignore the question…
Invasive banners, pop-ups in the foreground, all means are used to divert our attention from the information we want to access.
By improving the privacy of our data, the GDPR has also significantly deteriorated our web browsing experience.

The GDPR is not limited to cookie consent, but the goal here is not to list all the ins and outs of an 80-page+ legal text.
The challenge of doing things properly
But before blaming designers or developers who had no choice, let’s try to understand the difficulties involved in implementing user consent collection.
Listing cookies
The first step is to list the cookies used by the website.
Often, we find one (or several!) cookies for audience measurement, such as those deposited by Google Analytics or its competitors. But we also need to think about all the third-party services used…
For example, on the Talan Labs blog that I mentioned in the creation here, we use Disqus to manage the comment system.
We must not forget the integration of video players like YouTube, which bring their own cookies, or the use of social media features, etc.
Making cookies optional
As mentioned earlier, in order to comply with CNIL recommendations, the website must not deposit cookies without the visitor’s consent.
This means that we need to manage 3 states:
-
No consent: no cookies are deposited, and the user must not be tracked.
-
Partial consent: the user agrees to certain cookies, and only these are deposited.
-
Full consent: the user agrees to all cookies, and all cookies can be deposited.
We need to always know if consent has been given and be able to disable features if necessary. This inevitably has a direct impact on the source code of the relevant page…
As a result, we end up with small pieces of modified code that look like this:
if (isGoogleConsentGiven) {
// Add Google Analytics
}
if (isDisqusConsentGiven) {
// Add Disqus
}Not (Too Much) Degrading the User Experience
As mentioned earlier, even if cookies are refused (or at least some of them), the user should be able to continue navigating as normally as possible. Therefore, it’s essential to ensure that the core functionalities of our page are not impacted by the absence of a service.
For example, a page that lists YouTube videos as thumbnails… without YouTube… doesn’t look great. So, it’s important to provide a small message explaining the unusual appearance of the page.
Furthermore, consent banners and overlays often add complexity and clutter to already busy web pages, sometimes significantly impacting the user’s browsing experience. Despite recent improvements due to CNIL’s reminders, it’s still challenging to consistently refuse cookies with prominently placed "ACCEPT" buttons.
In addition to the technical aspect, there are also UX considerations to avoid returning to the web of 20 years ago…

The Solution: Tarteaucitron
As we have seen, this process of compliance can be relatively long and complex. Fortunately, it’s time to introduce the tool that can greatly simplify your task: [Tarteaucitron](https://tarteaucitron.io)!
Without realizing it, you have probably already used Tarteaucitron, as it is used on many websites (over 20,000 claimed on the publisher’s site).
It is an incredibly versatile tool, offering a free open-source version and a paid version that provides continuous updates and a WordPress plugin. The JavaScript library is also available on [npm](https://www.npmjs.com/package/tarteaucitronjs), making it easy to install.
To integrate Tarteaucitron into your page, you need to add the following code:
<script type="text/javascript" src="/tarteaucitron/tarteaucitron.js"/>
<script type="text/javascript">
tarteaucitron.init({
// Configuration
});
</script>The configuration covers all aspects of the tool: the position of the banner, display options for various choice buttons, etc. Modifying the appearance of the banner, icon, and choice screen may require some effort, but it’s not overly complicated.

Next, for each service, you can replace your current integration with Tarteaucitron’s. For example, if you used to add Google Analytics like this:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXX');
</script>You now need to replace that piece of code with:
<!-- Cookies management for Google Analytics -->
<script type="text/javascript">
tarteaucitron.user.gtagUa = 'UA-XXXXXXX';
(tarteaucitron.job = tarteaucitron.job || []).push('gtag');
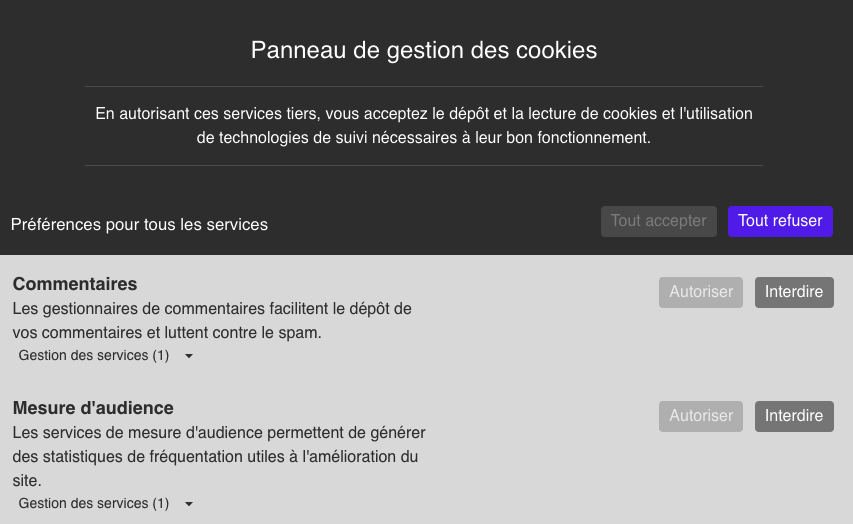
</script>At any time, the user can change their choices by clicking on the icon located at the bottom right of the screen, as seen on this site. They will then access the detailed choice screen:

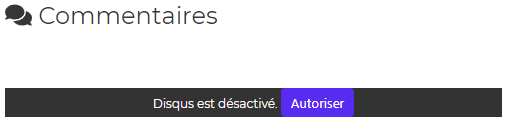
Similarly, while navigating the site, if a functionality is disabled due to the absence of a cookie, Tarteaucitron will automatically prompt the user to accept the associated cookies if they want to use it:

In summary, Tarteaucitron helps overcome the difficulties listed above:
-
By including over a hundred commonly used services by default, it covers the vast majority of cases on your site.
-
It manages consent on a service-by-service basis.
-
It avoids degrading the user experience by providing simple banners and cleanly replacing refused integrations.
With its easy installation and configuration, Tarteaucitron will undoubtedly continue to gain many users in the coming years, benefiting internet users everywhere!